Socrates.AI
An AI powered chatbot SaaS Product for the HR/Benefits & Employee
Engagement space.

HR AI For the Enterprise
While at Espressive, I was asked by a VC on our board who was impressed with the work I had done to lead design for a similar company in their portfolio, Socrates.AI.
Socrates.AI had a similar chatbot interface, and was on the HR and Benefits side of the Enterprise.
My Role as Head of Design
|
|


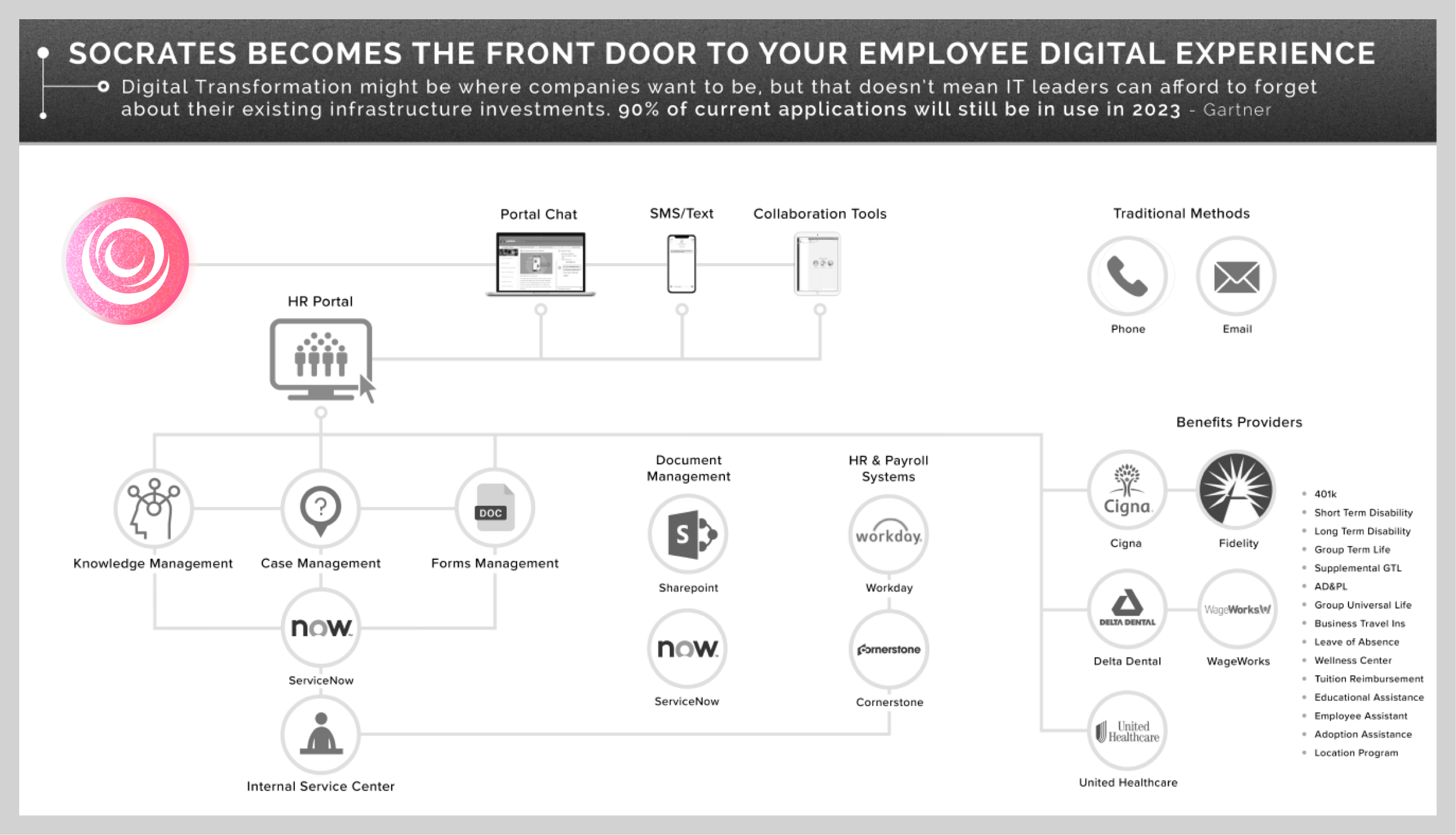
How Socrates Works with Enterprise Systems

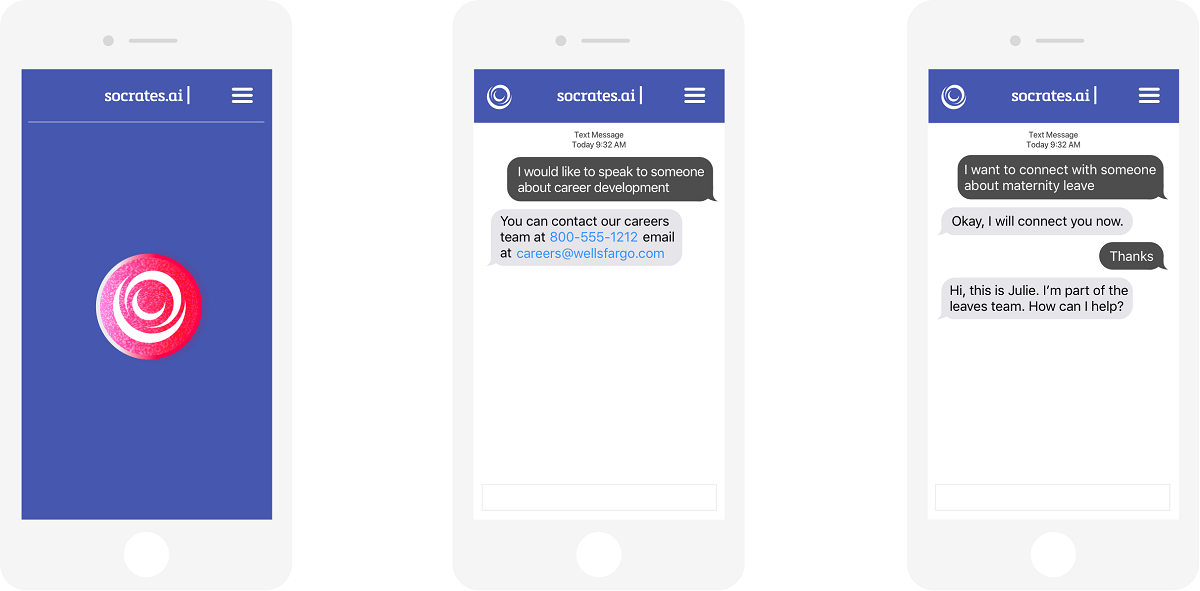
Socrates Chat Examples

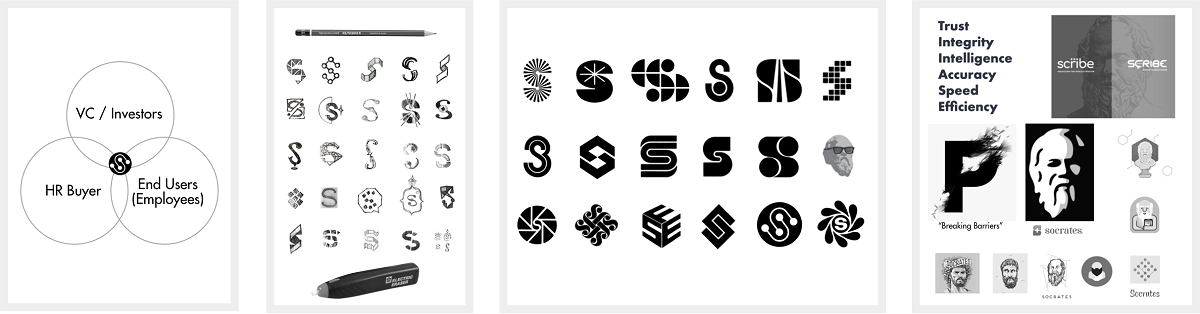
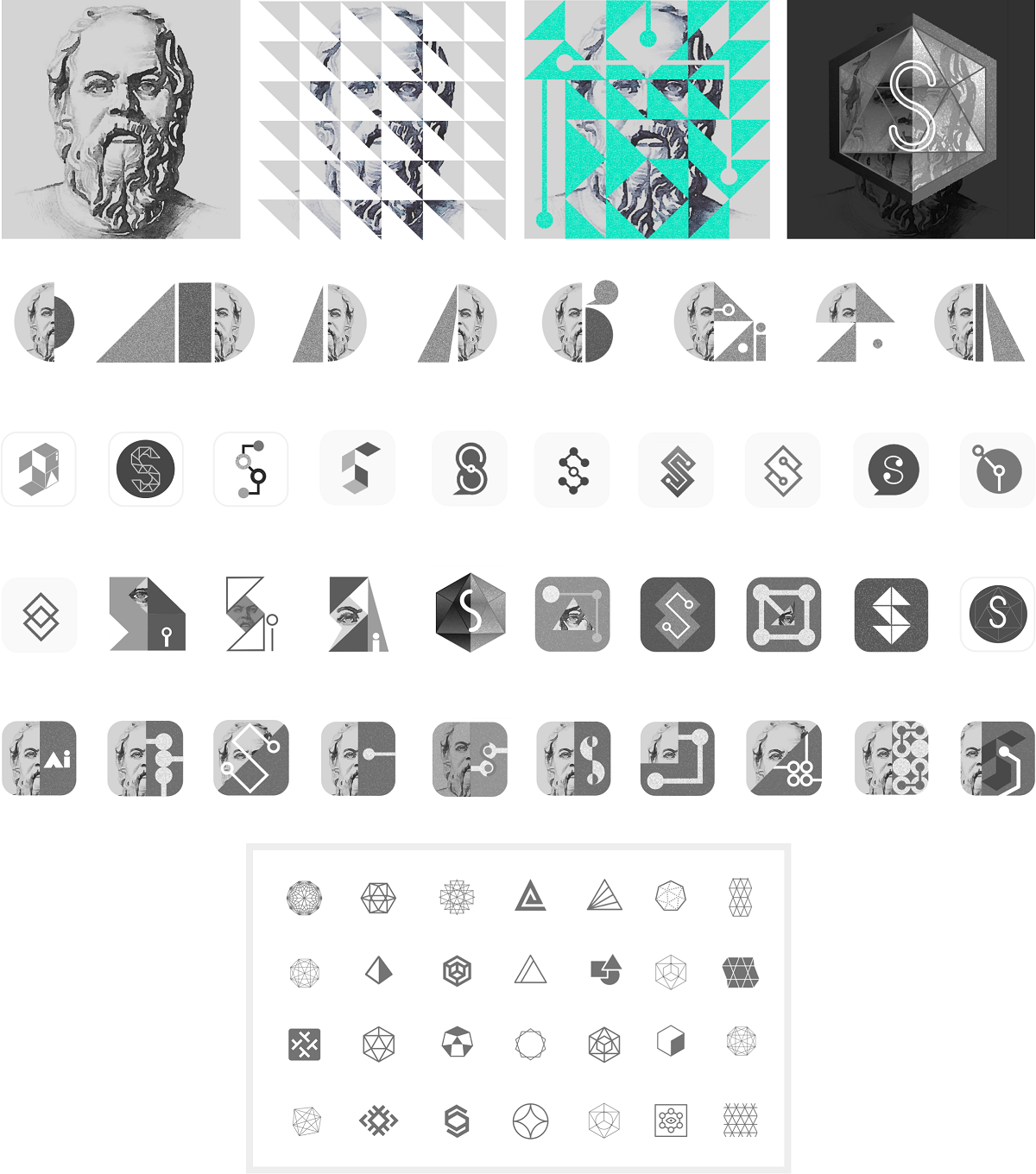
Early Brand Ideation & Concepts



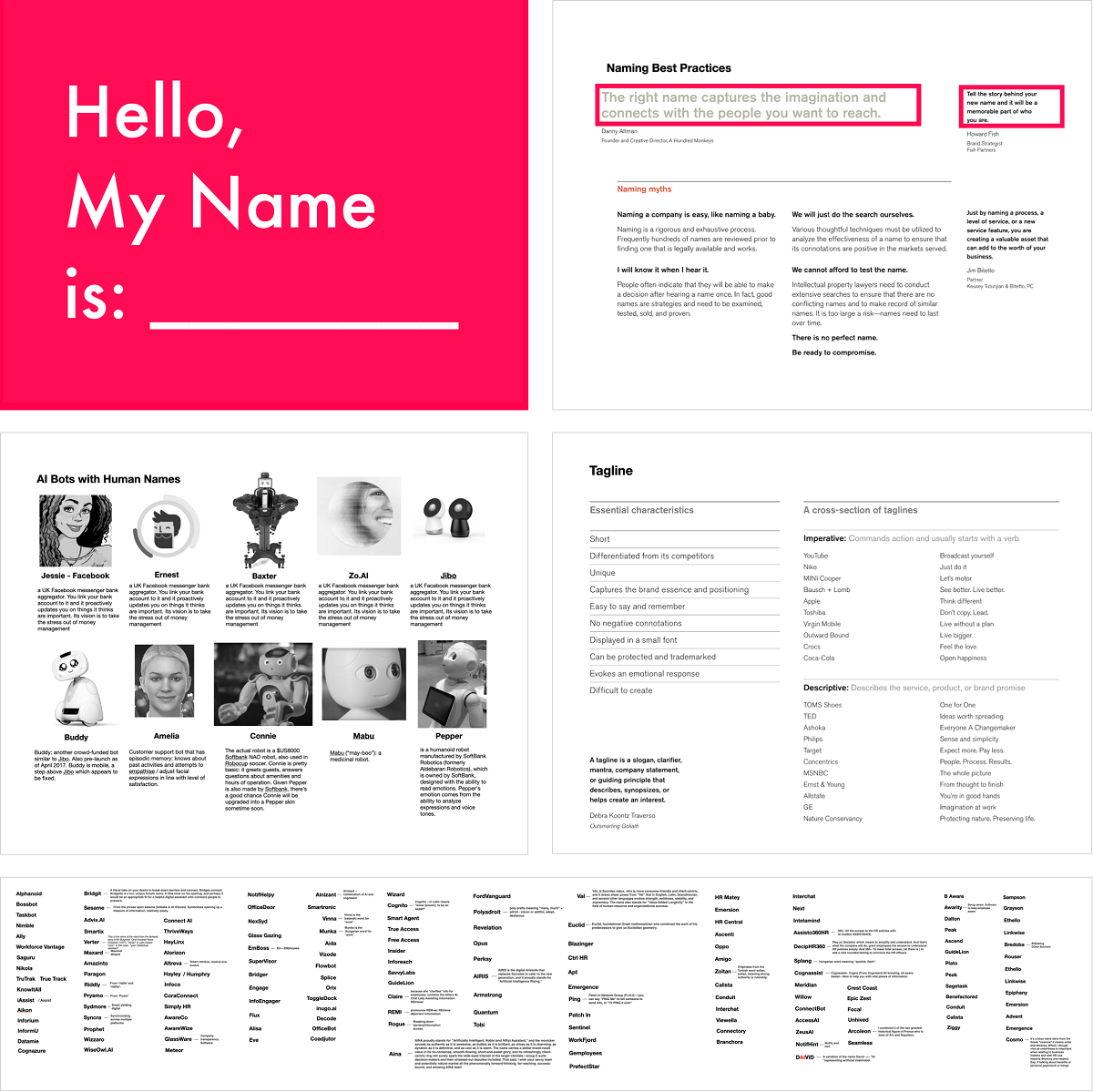
Naming and Branding Process

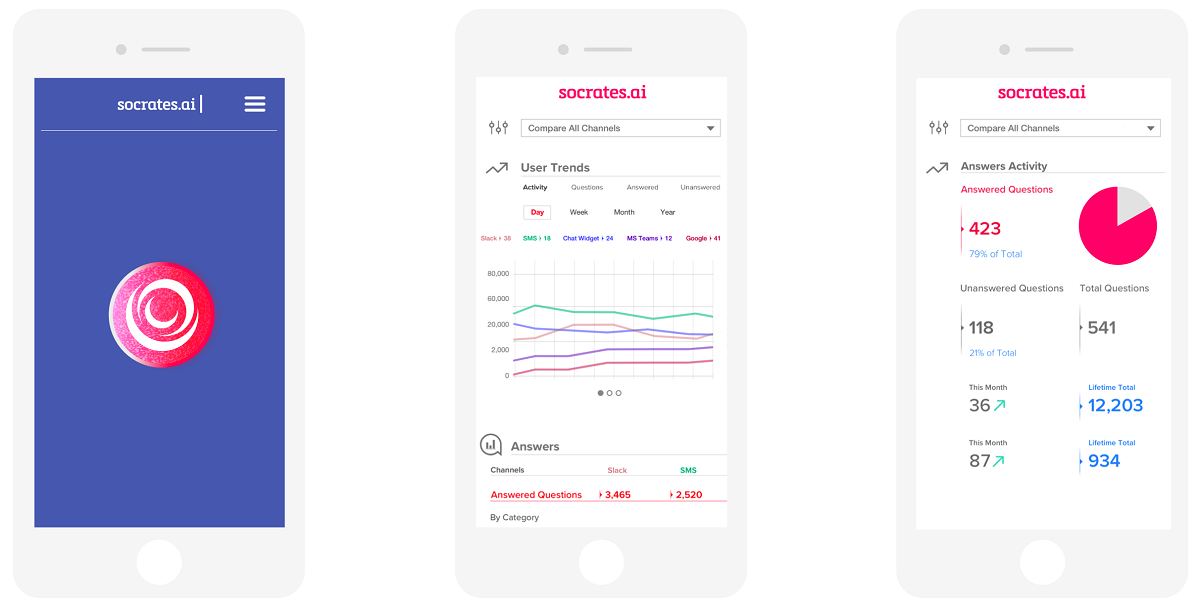
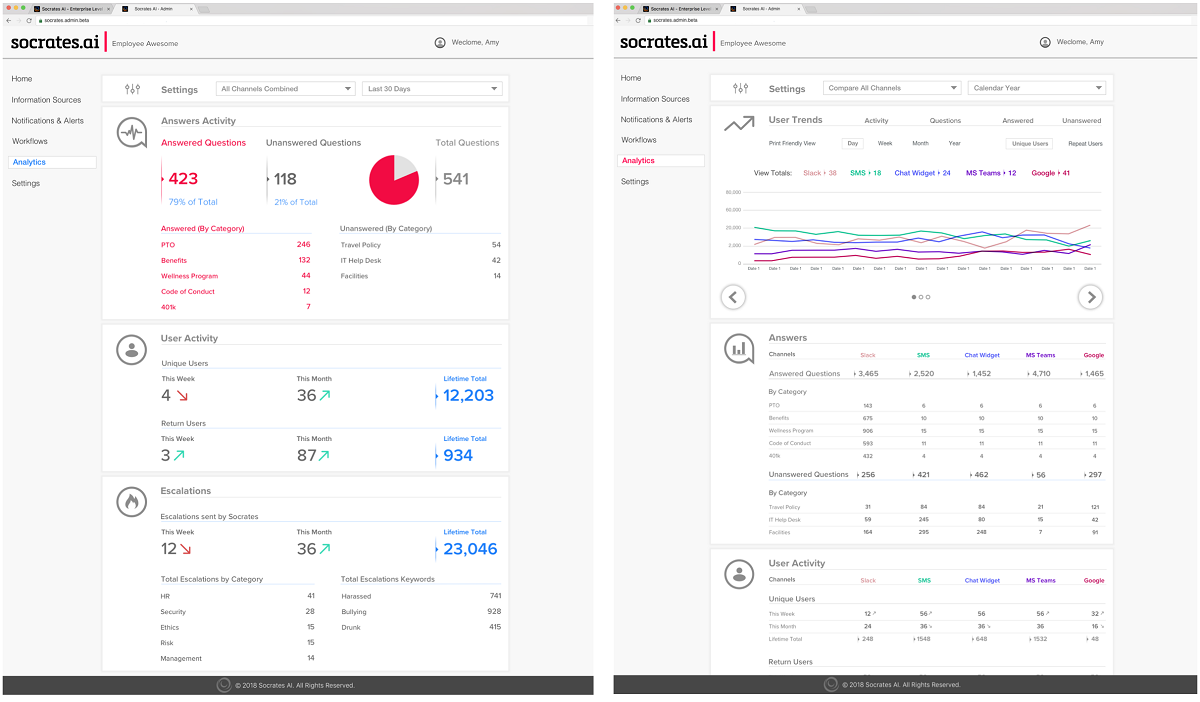
Socrates Admin Control Panel, Mobile, v.1

Socrates Admin Control Panel, Web, v.1

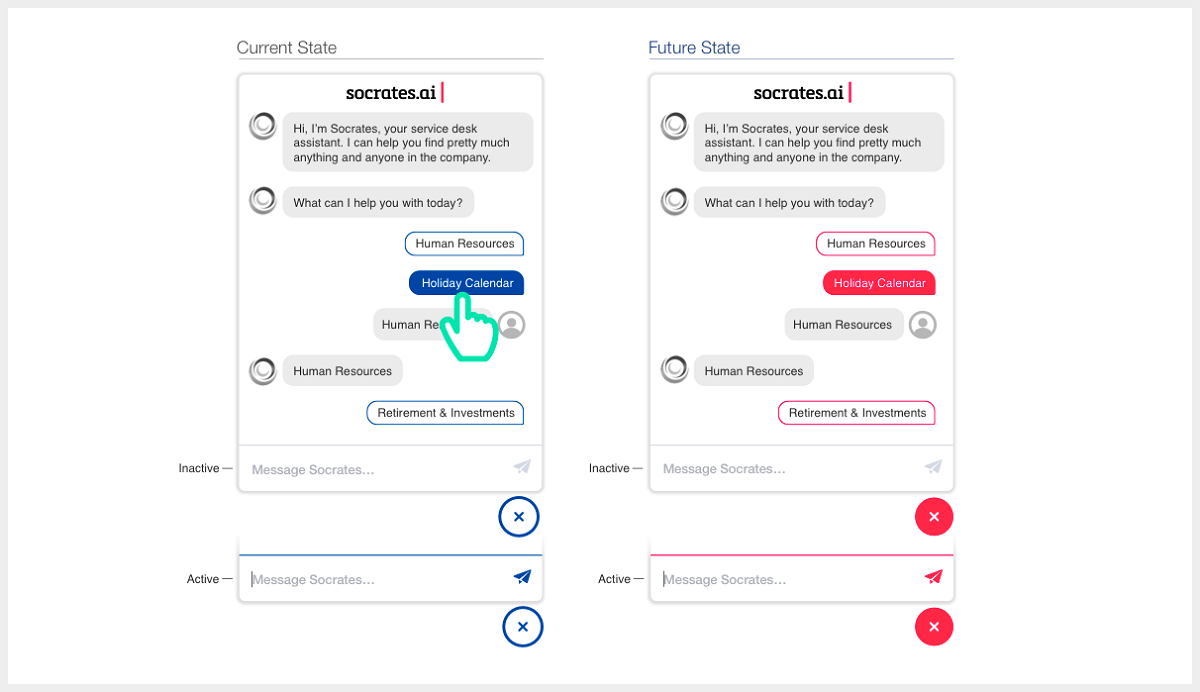
Socrates Chatbot Interface, Web, v.1

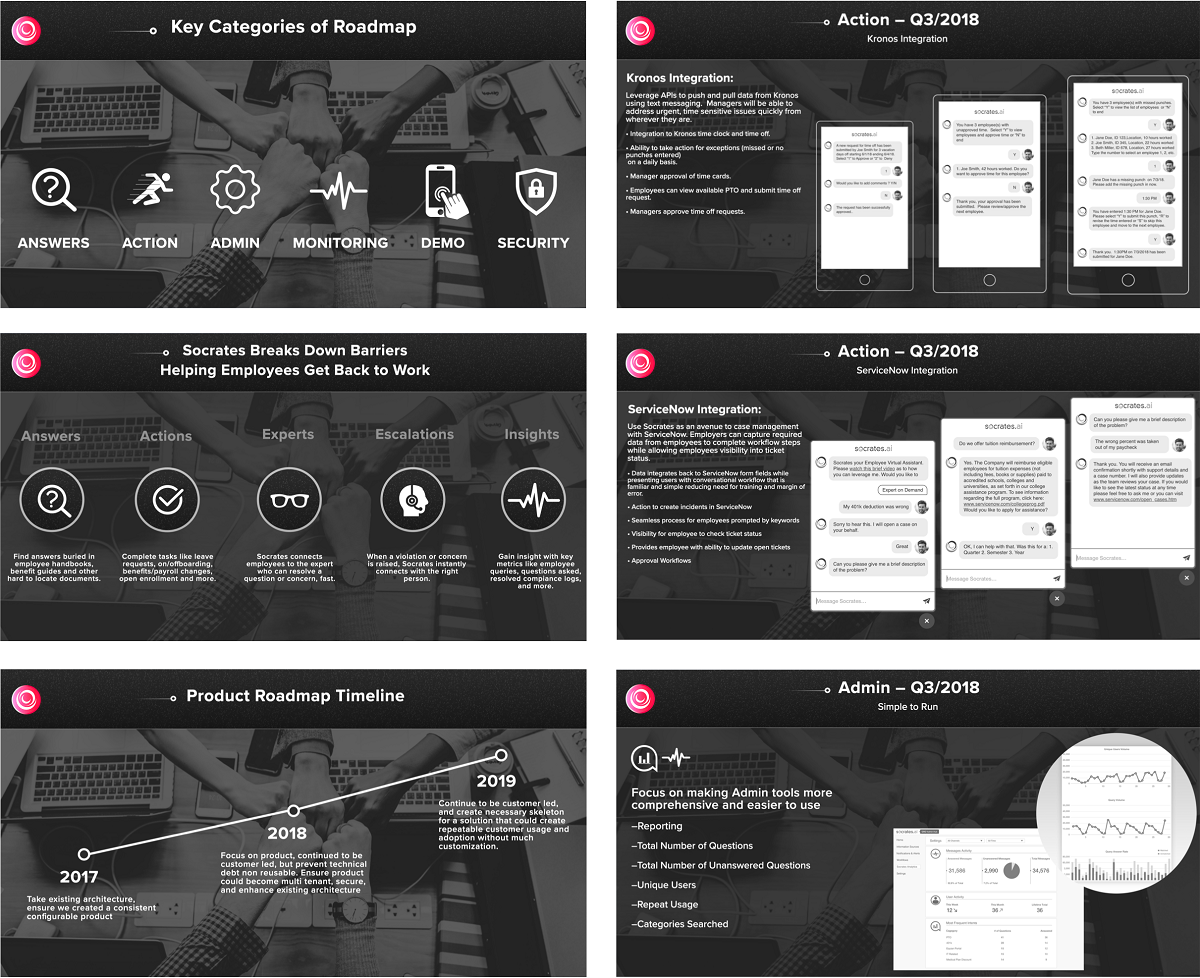
Roadmap Deck

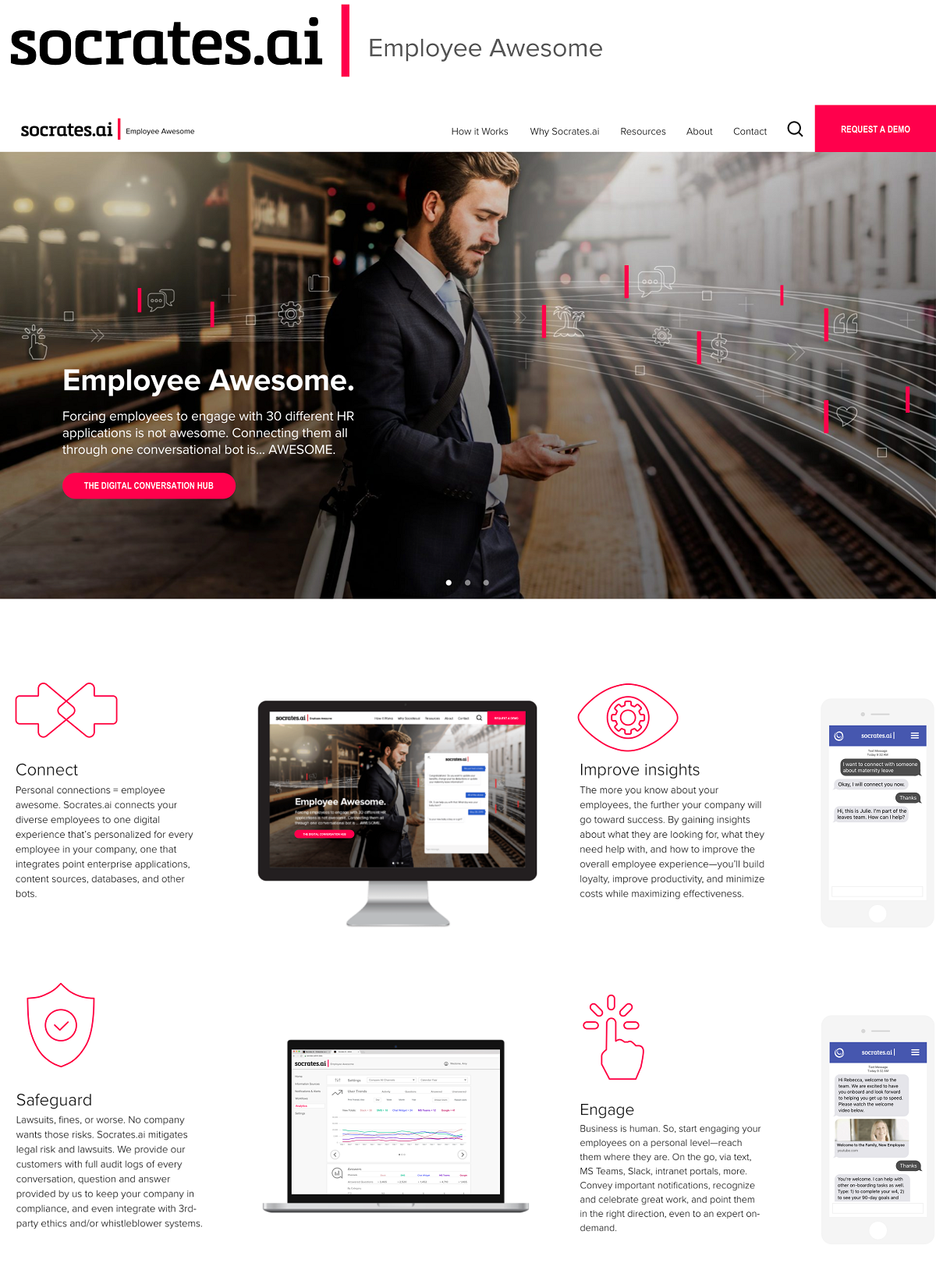
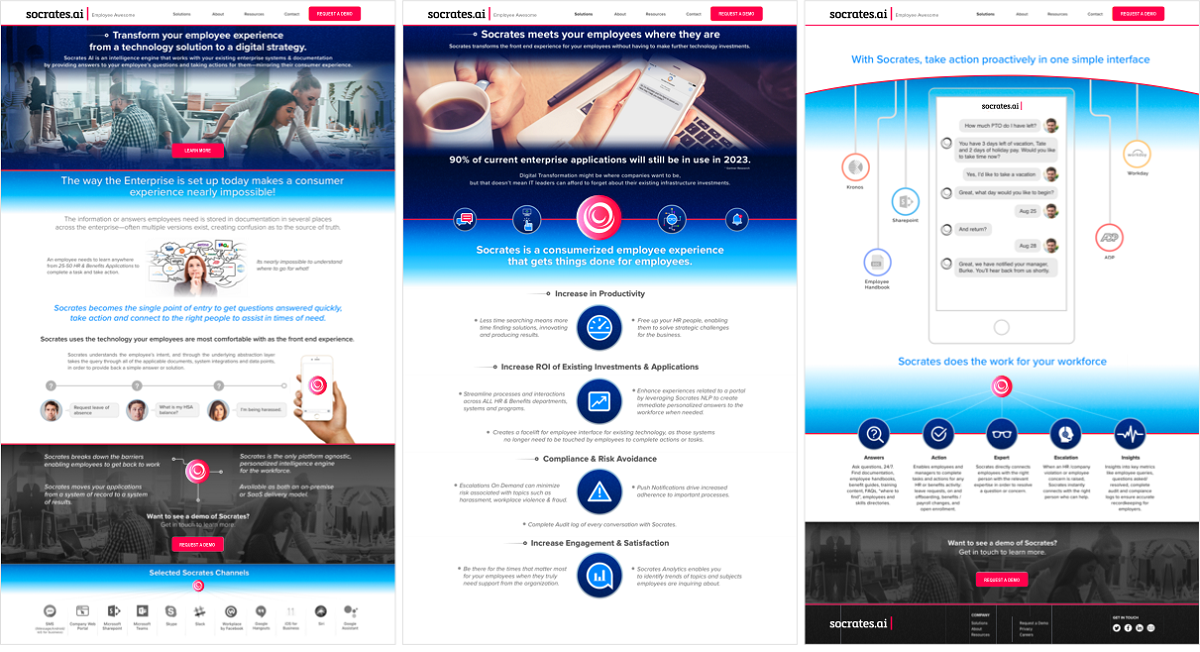
V1 Website