TechTV
Cable Television Meets Technology and the Internet

Television About Technology
TechTV (Ziff-Davis/Softbank/Paul Allen/Vulcan Ventures) was a 24-hour cable and satellite channel based in San Francisco featuring news and shows about computers, technology, and the Internet. At the height of its six-year run, TechTV was broadcast in 70 countries, reached 43 million households, and claimed 2 million unique visitors monthly to its website, which won multiple industry awards. A focus on personality-driven product reviews and technical support made it a cultural hub for technology information worldwide, still existing today online through its former hosts’ webcasts, most notably the TWiT Network.
I was the first design hire at the network, and as Head of Design scaled the team to over 20 direct reports. Besides management, duties included:
- Managed creative design for a global 24-hour cable, satellite and web site network, and as a founding member helped to grow from launch to become a highly regarded cultural hub for technology information worldwide.
- Recruited, developed, and managed a team of designers and developers, and provided mentoring and process for daily work and multiple long-term initiatives. Responsible for charting growth of all IC direct reports, developing a culture of ownership and trust, and charting individual growth paths.
- Reviewed incoming proposals, project schedules, and budgets, resulting in increasingly efficient and innovative approaches to generating revenues and generating web traffic. Designed interfaces for television shows and websites, interactive television, and co-branded media properties. Collaborated with Apple engineers and design staff in Cupertino to launch QuickTime TV channel for broadband. Produced thousands of original story illustrations and interactive pieces for daily web and on-air content, as well as contests and promotions.
- Implemented global strategies for creative briefs, content management systems, style guides, intranet, applications, games, and automated image scripting.
- Collaborated with ad sales/internal promotions departments to create successful and unique web campaigns for clients such as Microsoft, Dice, Circuit City, and others.
- A strategic stakeholder in the Branding and Marketing groups governing the TechTV brand positioning cross-medium.


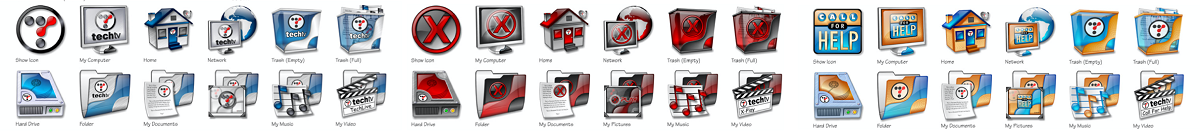
Branded Icon Sets for Mac OS X and Windows XP

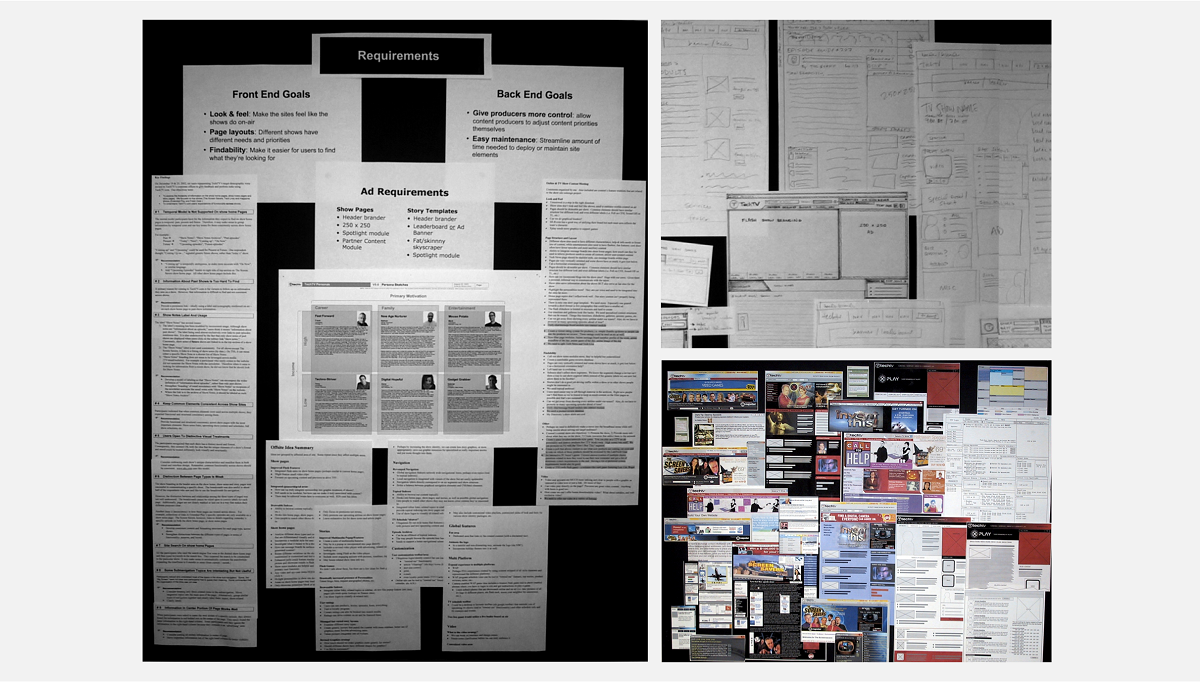
Snapshots from the TechTV “War Room” documenting the redesign process.

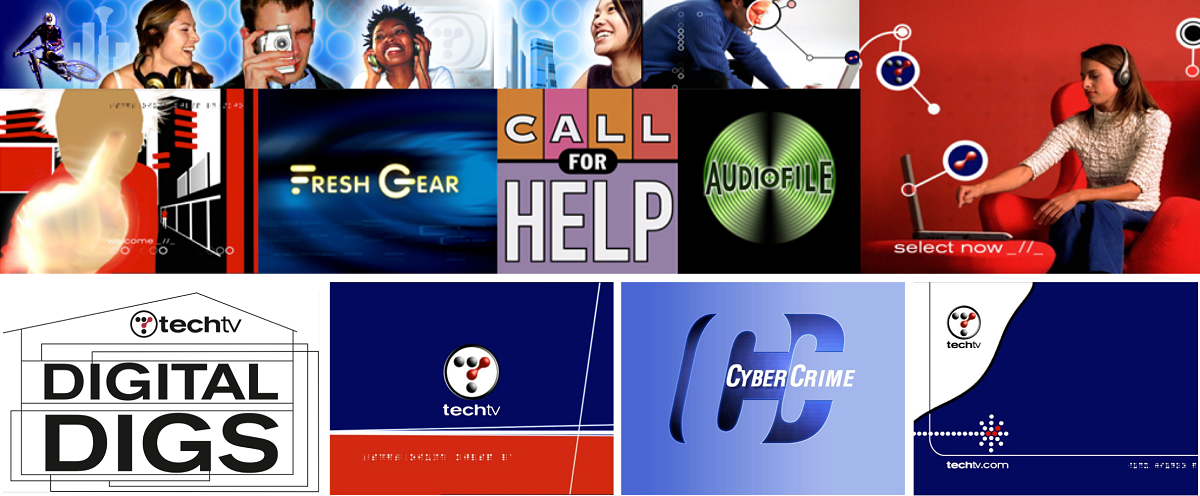
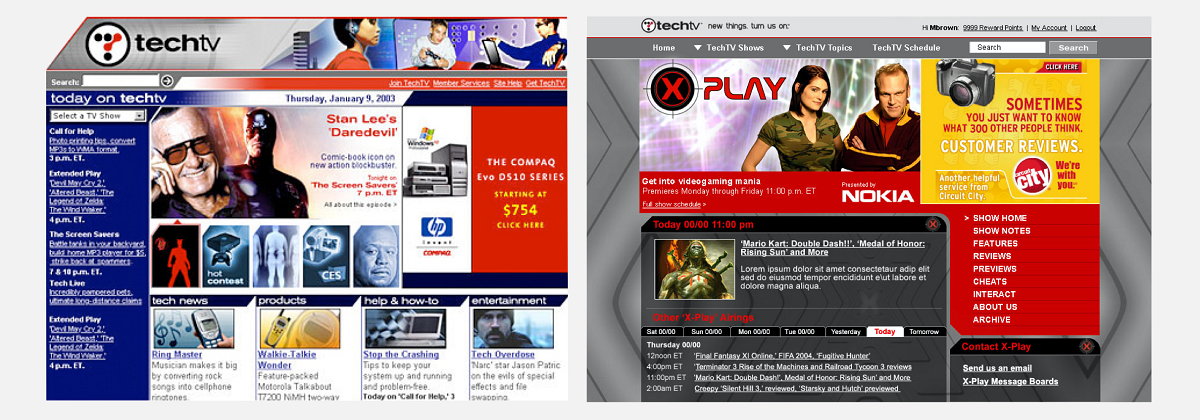
TechTV Homepage & X Play Show Homepage

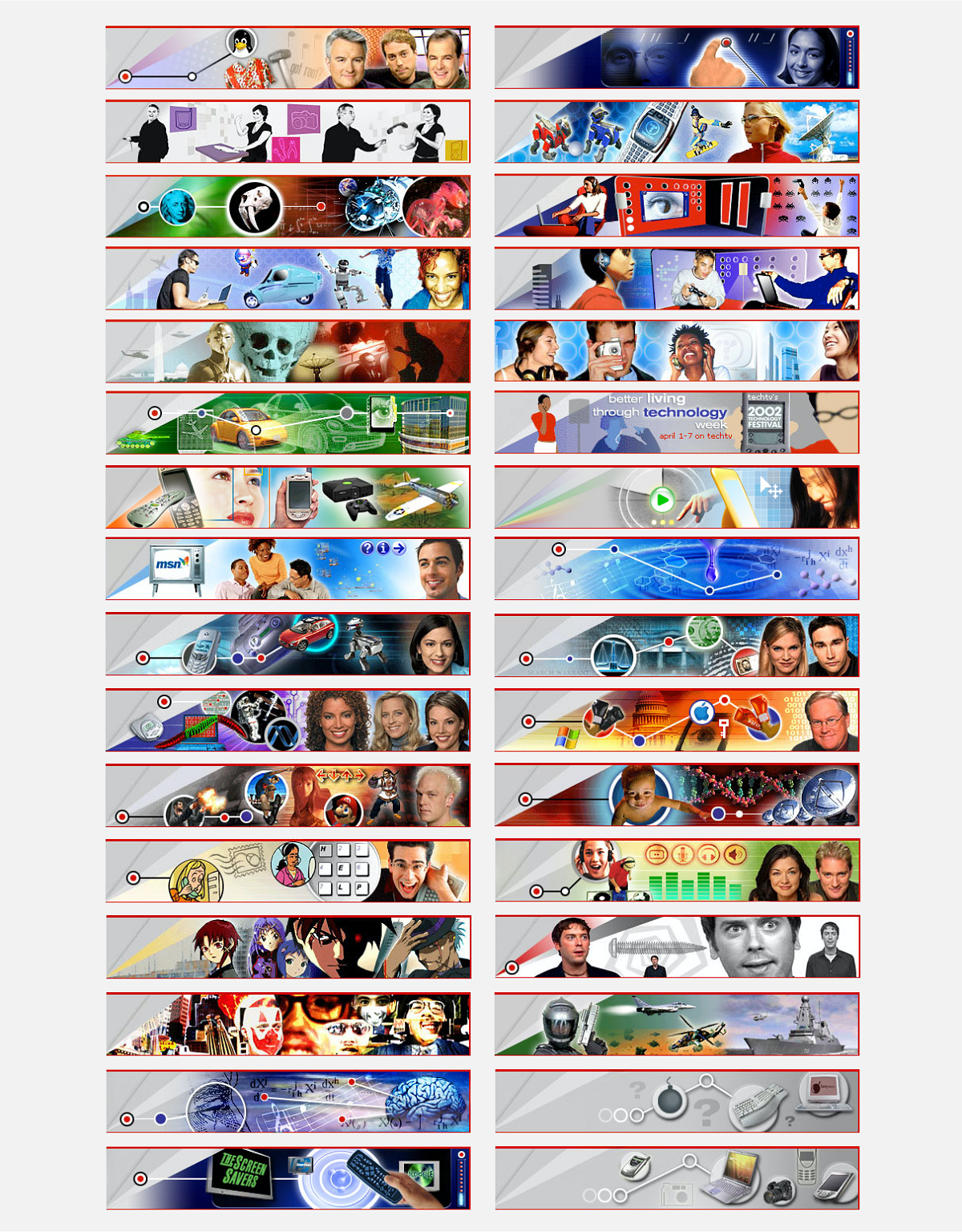
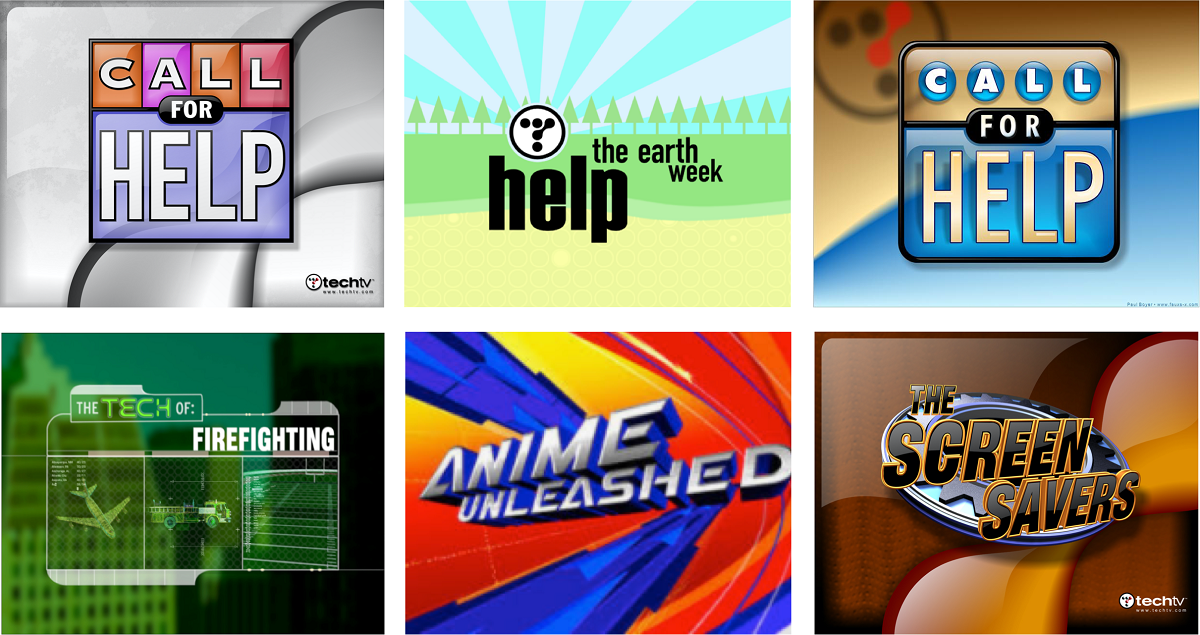
Show Branding

TechTV Studios

Promos & Advertising

Interactive Gaming

Show Branding

Editorial Graphics