Firestone
Friendlier search results for an e-Commerce tire giant

Led Redesign of Search Results UX for a Leading E-Commerce Tire Retailers
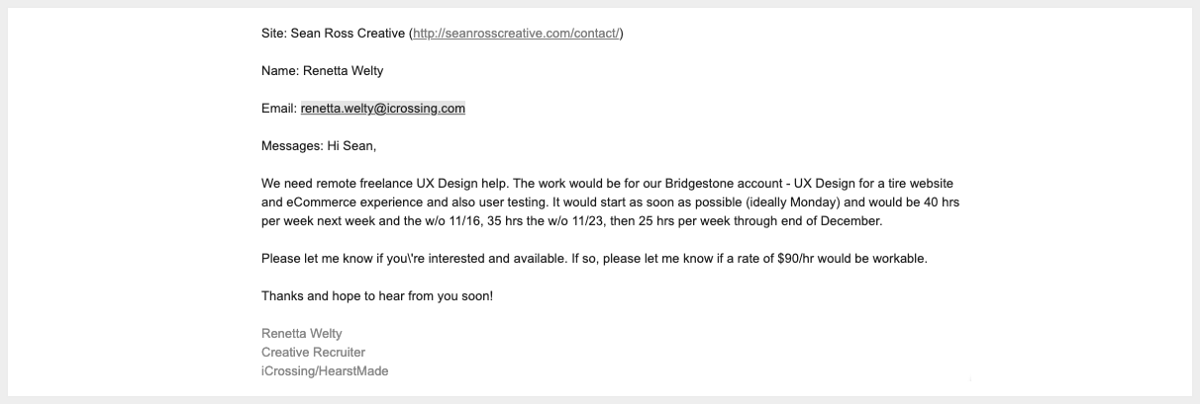
In early November 2000, I received an inquiry from my email contact form on seanrosscreative.com, from Renetta Welty, the lead talent source at iCrossing, a design agency owned by Hearst Media Corporation.

Email from iCrossing. Hi Renetta! 🙂
Project Brief and Kickoff
The design lead that was originally slated to work on the project was let go at the last minute, and the client’s end-of-year needs were of paramount importance to the agency, as Bridgestone is a major client. After a phone call with Steve Shay, iCrossing’s ECD, it was determined that I was a good fit for their needs and I was briefed on the project the very next day.
Steve walked me through the deck that the iCrossing team had prepared, and we also spent some time perusing the Bridgestone platform (Firestone’s parent company) in addition to several key competitors, all of which had interesting and useful key differentiators from a UI and UX perspective.

Project Brief Highlights
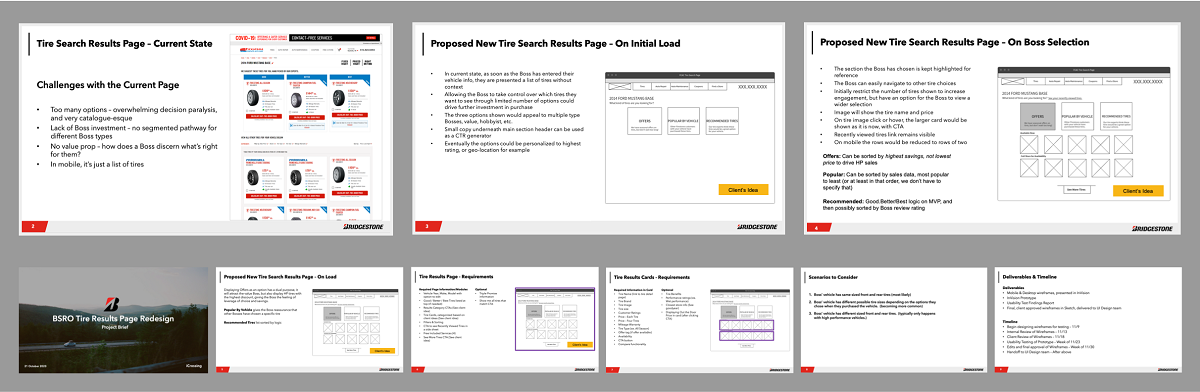
The brief outline focused on a distilled and cleaned-up version of a napkin sketch that the client team had come up with, which proposed a solution to the core problem the UX had – option overload. Our plan was to deliver a refined and workable iteration on that idea while building on our own ideas in parallel. After presenting our solutions to the client, all of the concepts would then be tested with actual customers, then further refined before being implemented.
Core Objectives and Challenges
Major objectives for the redesign, from the client perspective:
- Too many options-overwhelming decision paralysis, and very catalog-esque.
- Lack of Boss investment-no segmented pathway for different boss types.
- No value prop-how does a Boss discern what’s right for them?
- In mobile, it’s just a list of tires


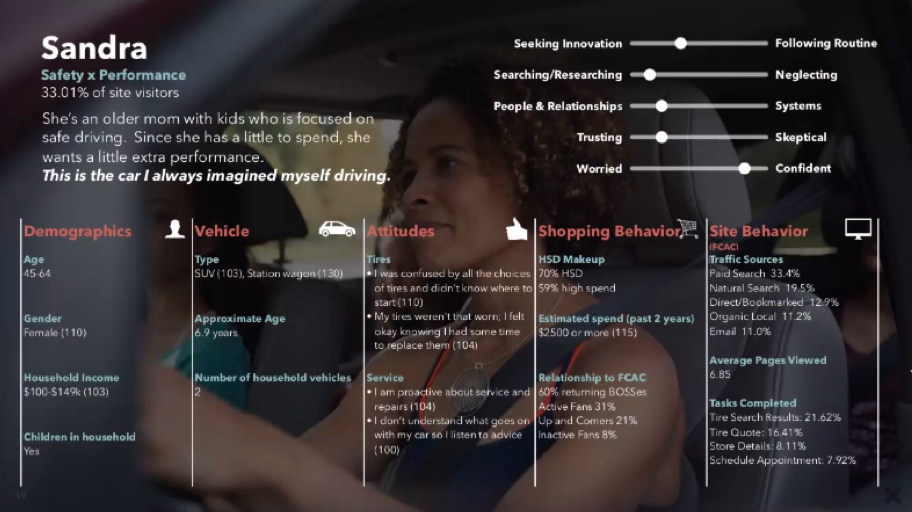
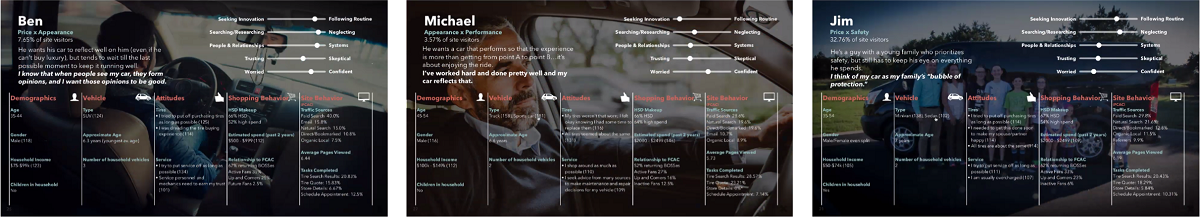
Customer Personas: Firestone’s Moniker of Record for Customers is The Boss
I’m often brought into projects that benefit from Beginner’s Mind, or a fresh perspective. Agencies are often so close to the client, and clients so close to their businesses, that “out of the box” thinking is a rarity. An important part of my design process at the early stages of an engagement is to fully document my observations about the state of a product experience, without “knowing too much,” or being too close to the identified problems. I’m often led by my own intuition and instincts into greater opportunities for improvements. That said, it’s of paramount importance that the objectives outlined in the project brief are managed with utmost care and efficiency.

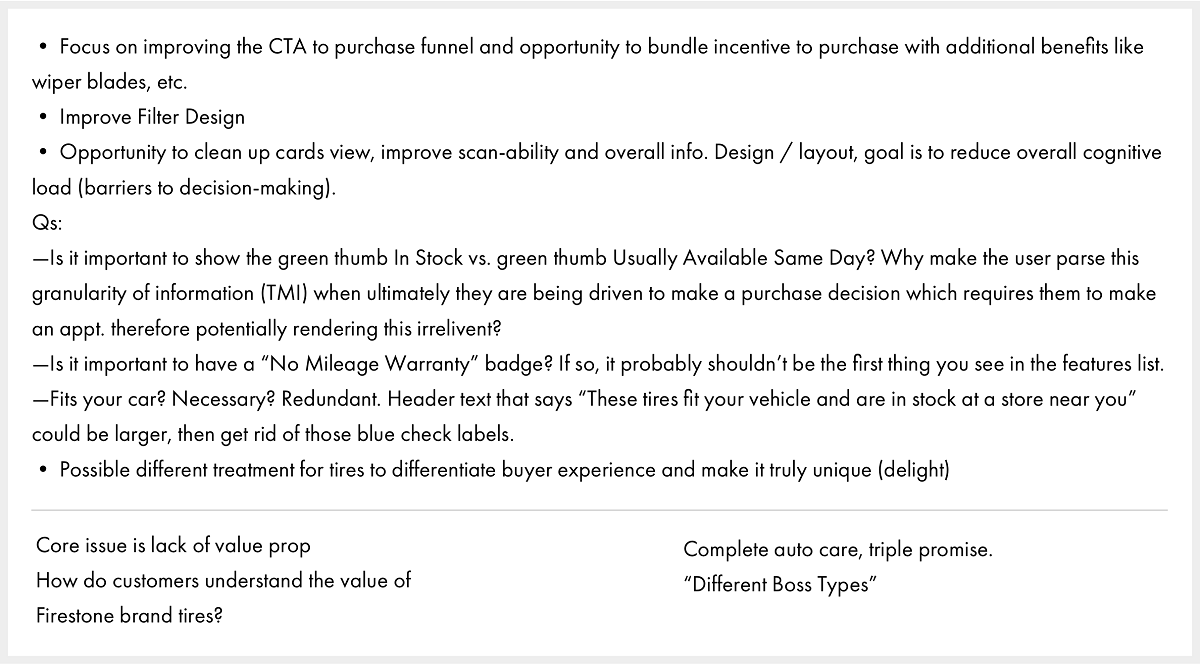
My Notes from Phase I
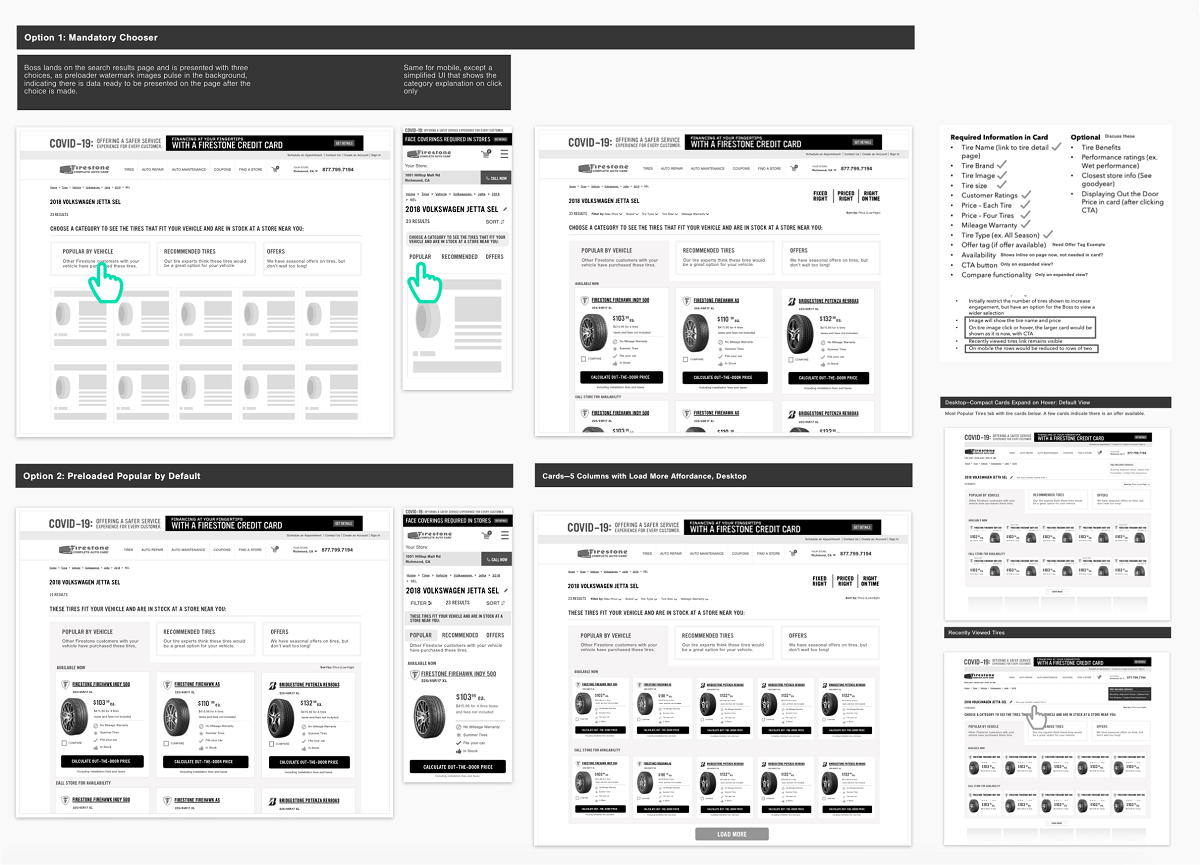
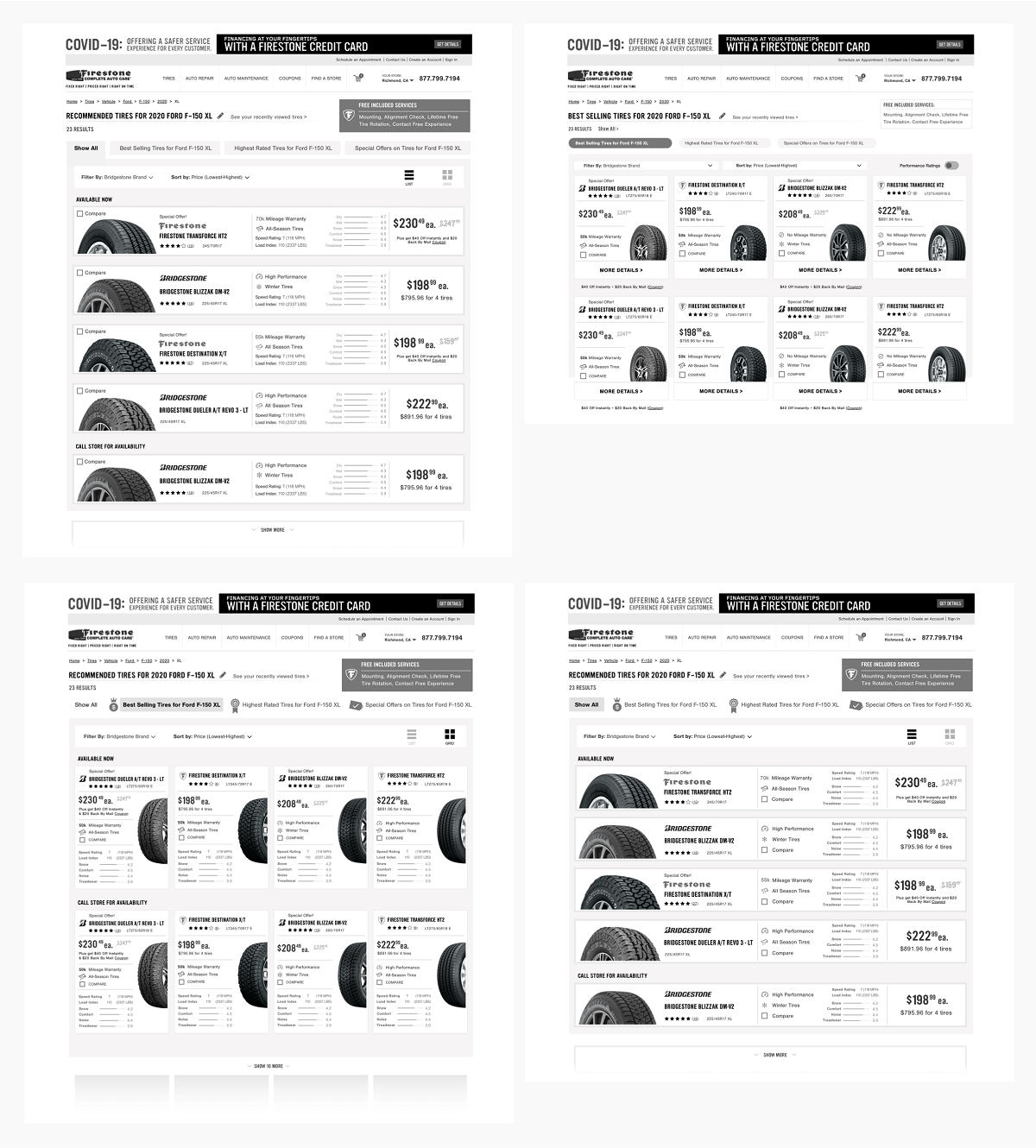
The first phase of deliverables focused on the core idea in the design brief, simplifying search results by folding them under pre-populated categories. These examples show versions with and without a default already selected.

Early Ideation, Web

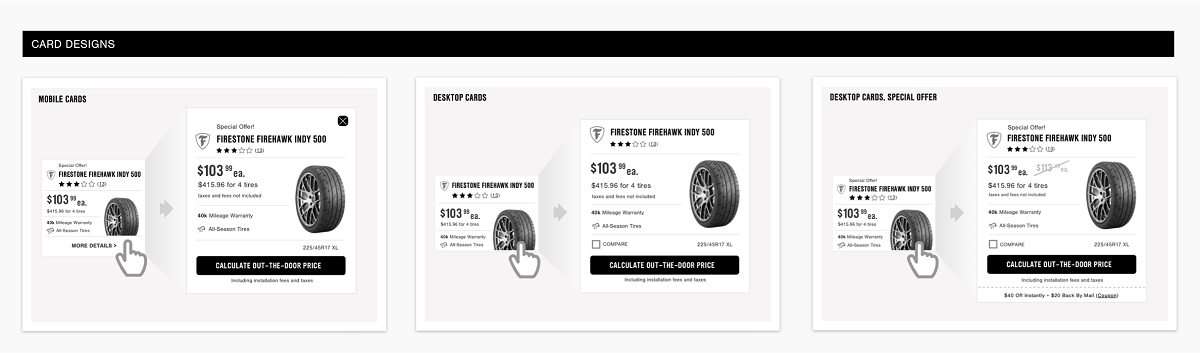
Early Ideation, Card Design

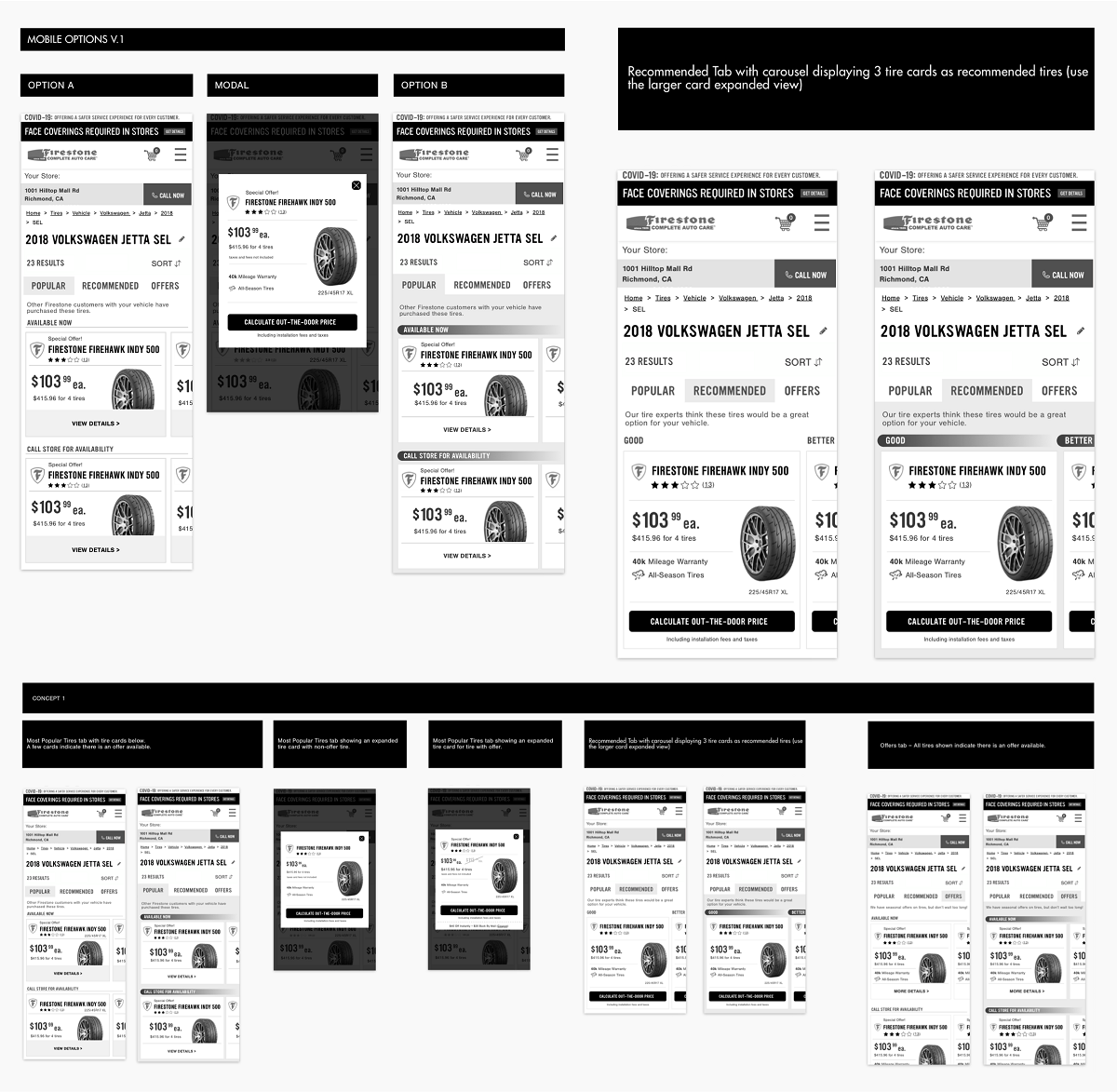
Early Ideation, Mobile

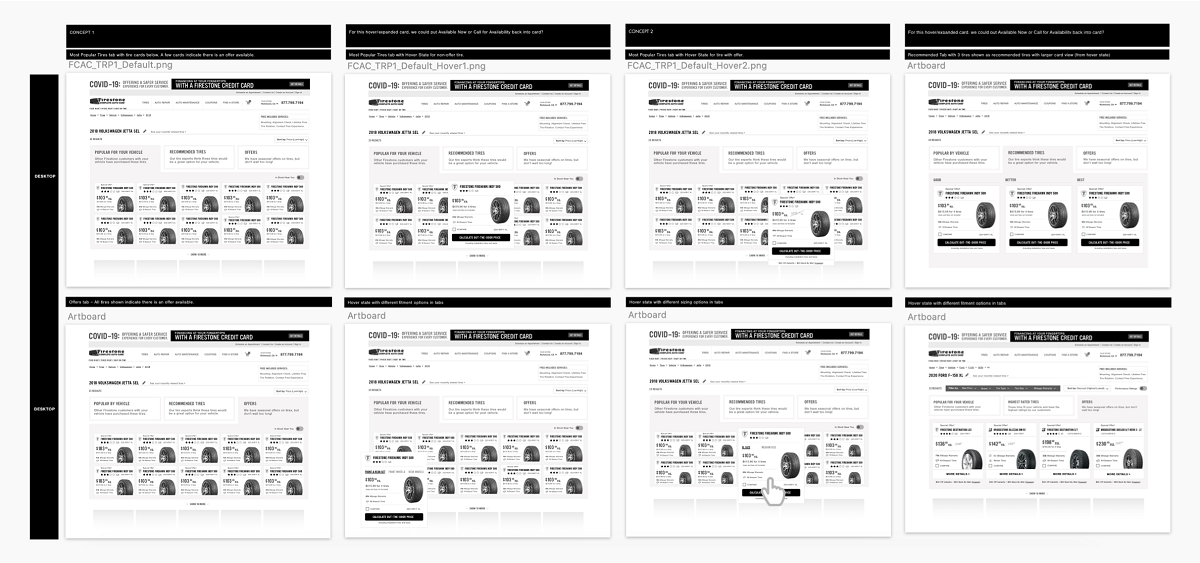
Further Iterations with Hover State, Web

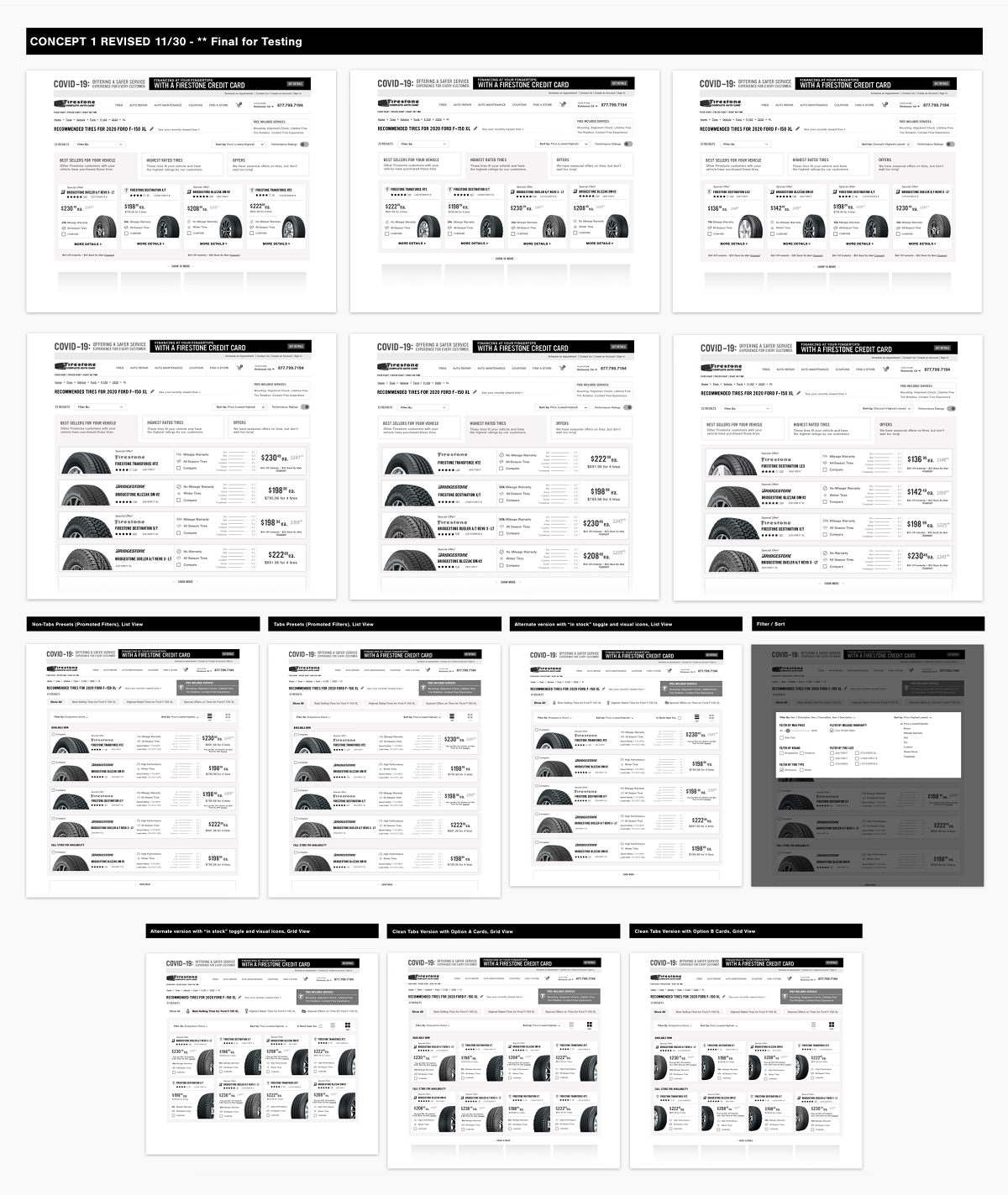
Phase I Deliverables, Web

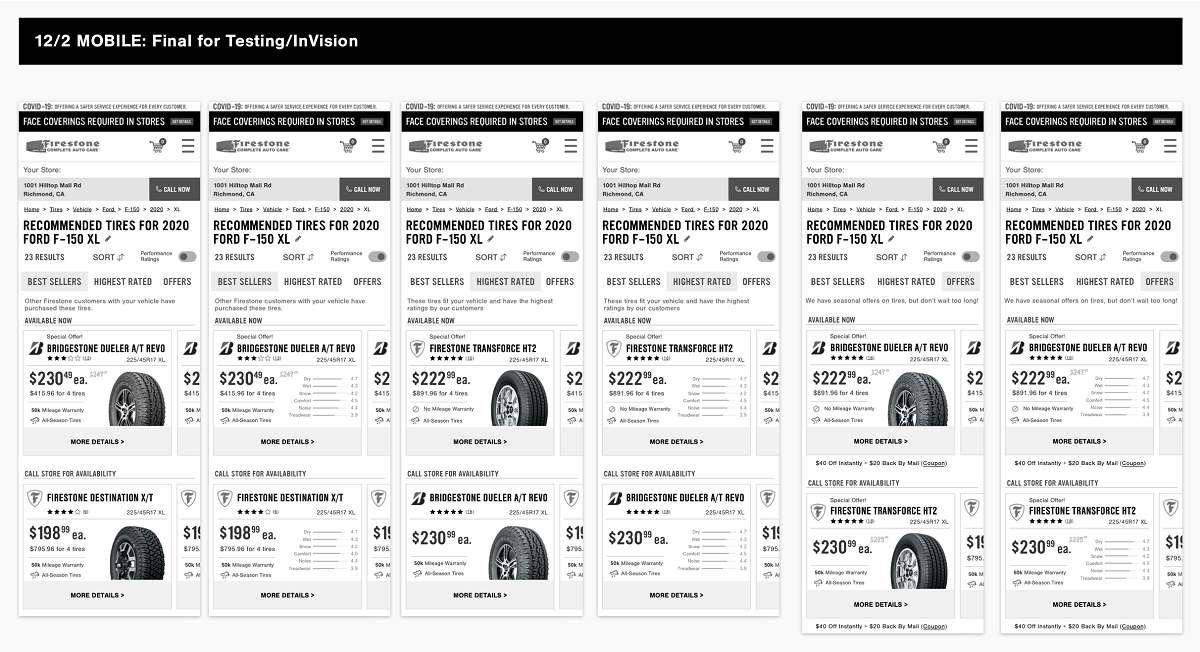
Phase I Deliverables, Mobile

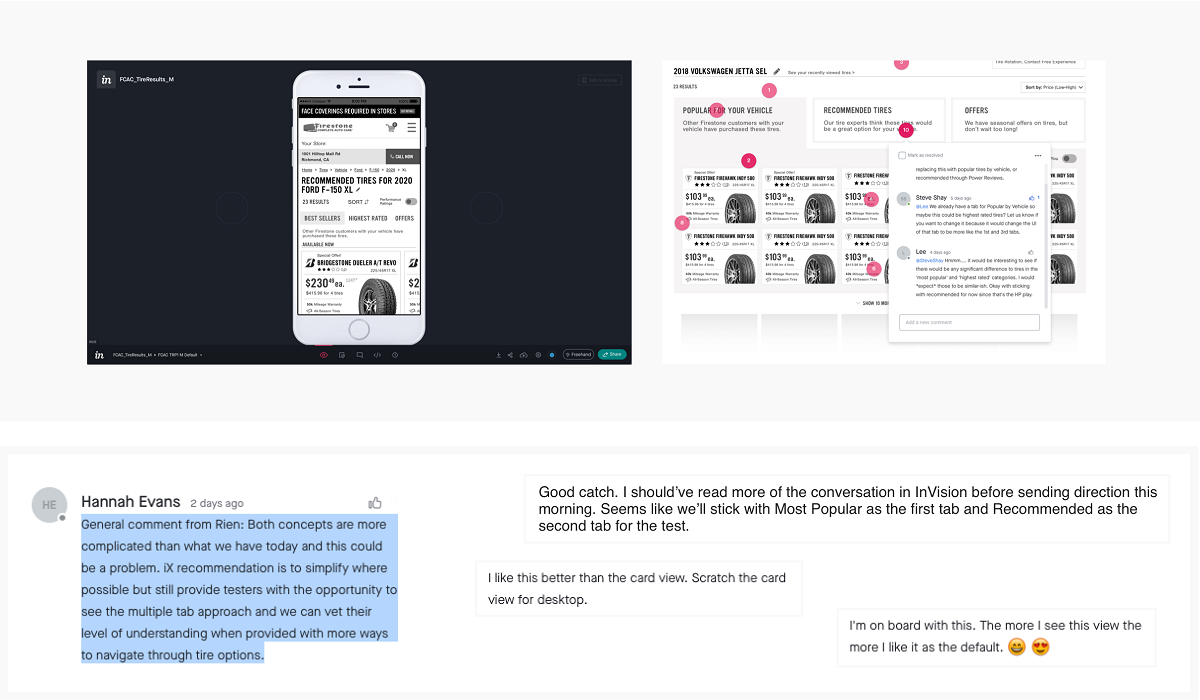
InVision Prototypes & Team Feedback

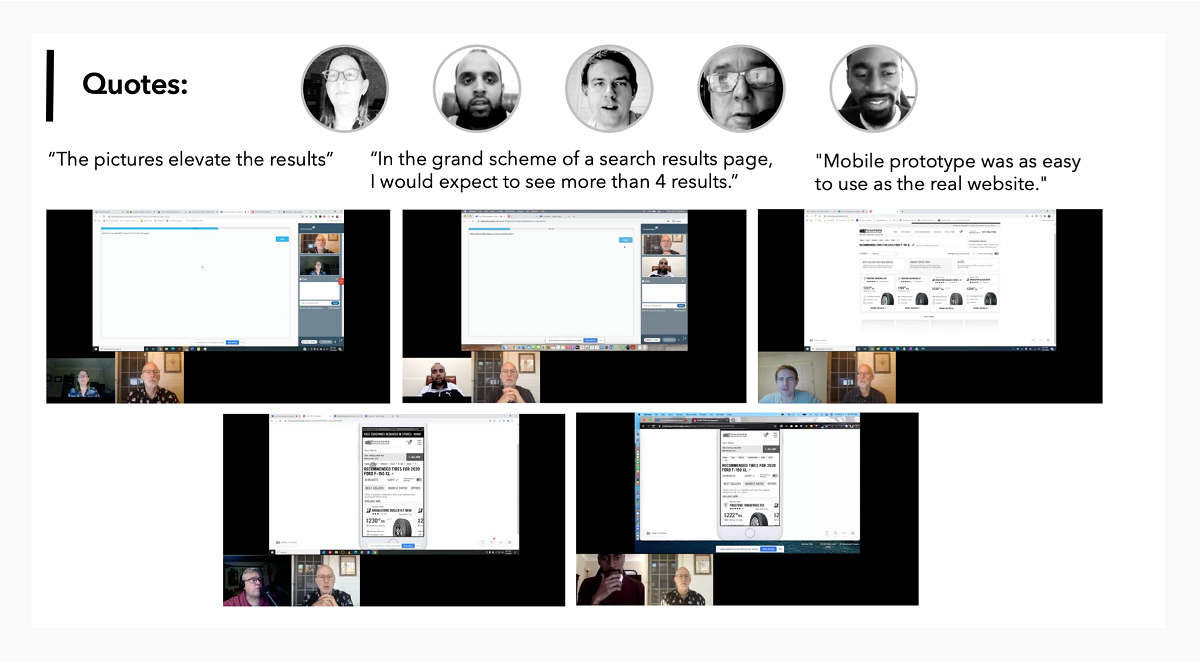
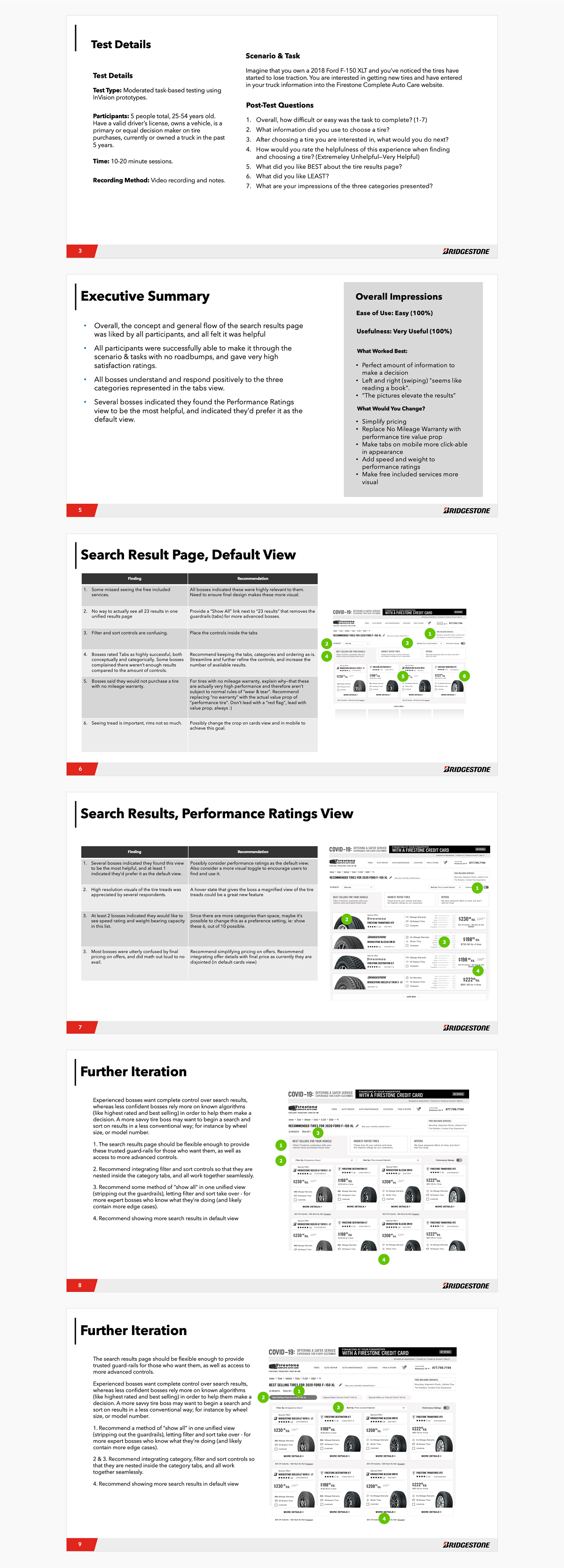
User Testing

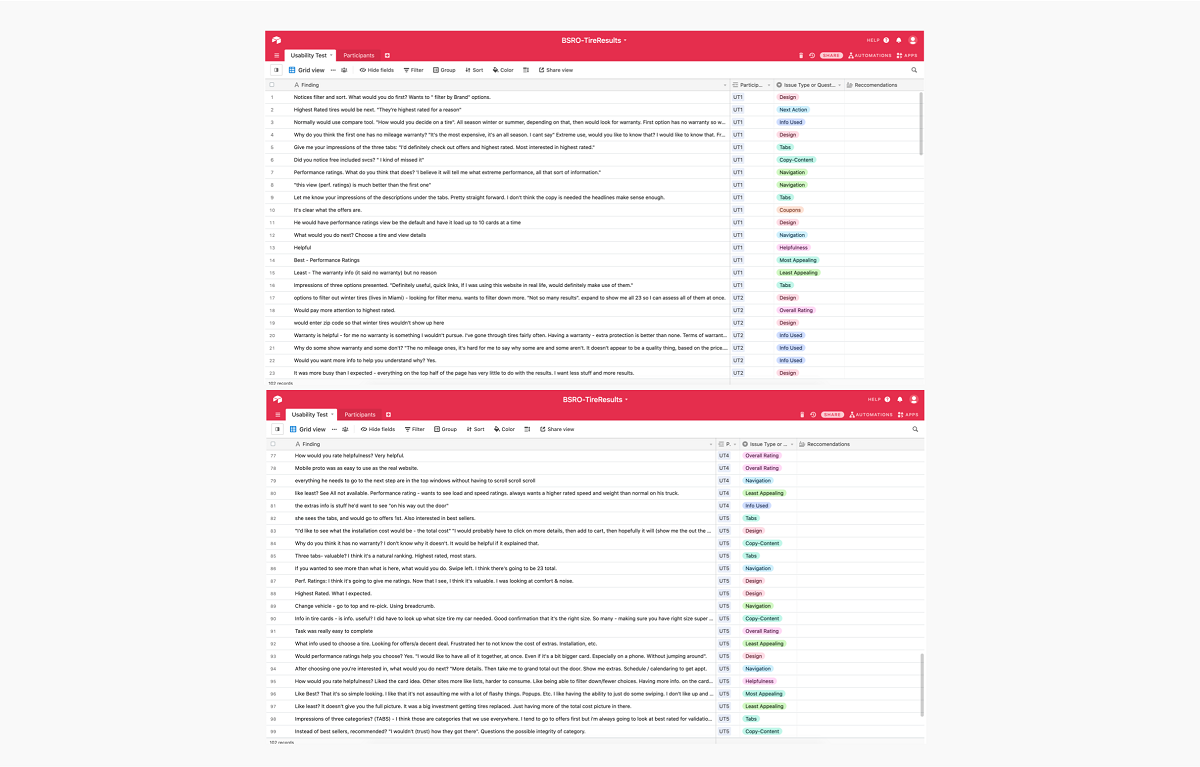
Aggregate feedback categorized by issue type in Airtable

Test Results & Recommendations

Post-Testing Refinements

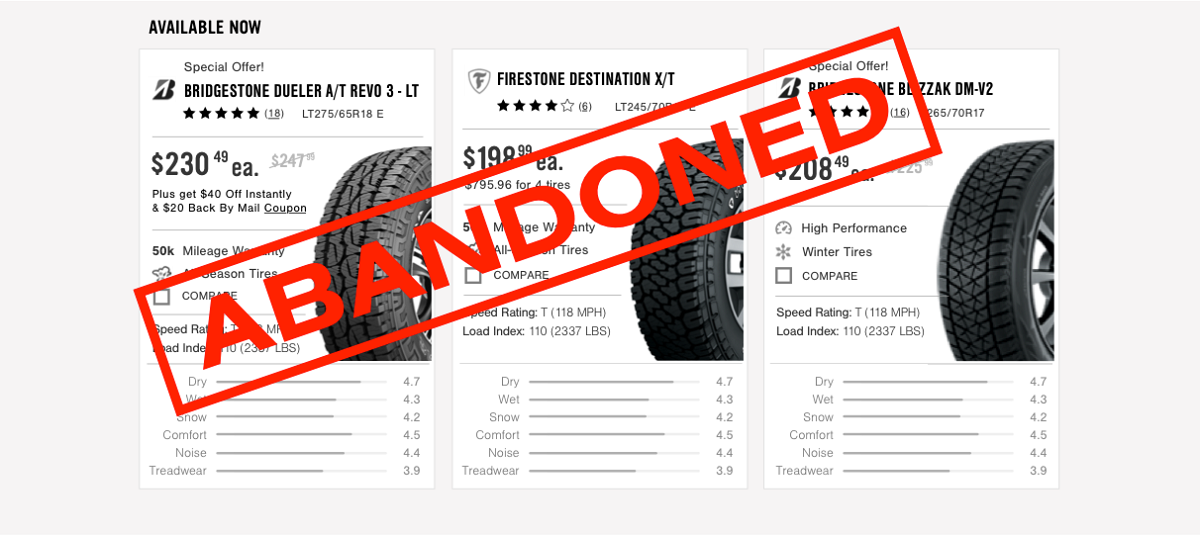
When client feedback leads you down the wrong path, but you do it anyway 🙂

Highlights